https://systemslucky.netlify.app/system-disc-utility-for-mac-catalina.html. power off and open again in recovery mode and download Catalina.
Dark Mode
In macOS 10.14 and later, users can choose to adopt a dark system-wide appearance instead of a light appearance. In Dark Mode, the system adopts a darker color palette for all windows, views, menus, and controls. The system also uses more vibrancy to make foreground content stand out against the darker backgrounds.
Focus on your content. Dark Mode puts the focus on the content areas of your interface, allowing that content to stand out while the surrounding chrome recedes into the background.
Dark Mode is an aesthetic choice for users. Users can choose Dark Mode as their default interface style, and may use it at any time of day or in any lighting conditions.
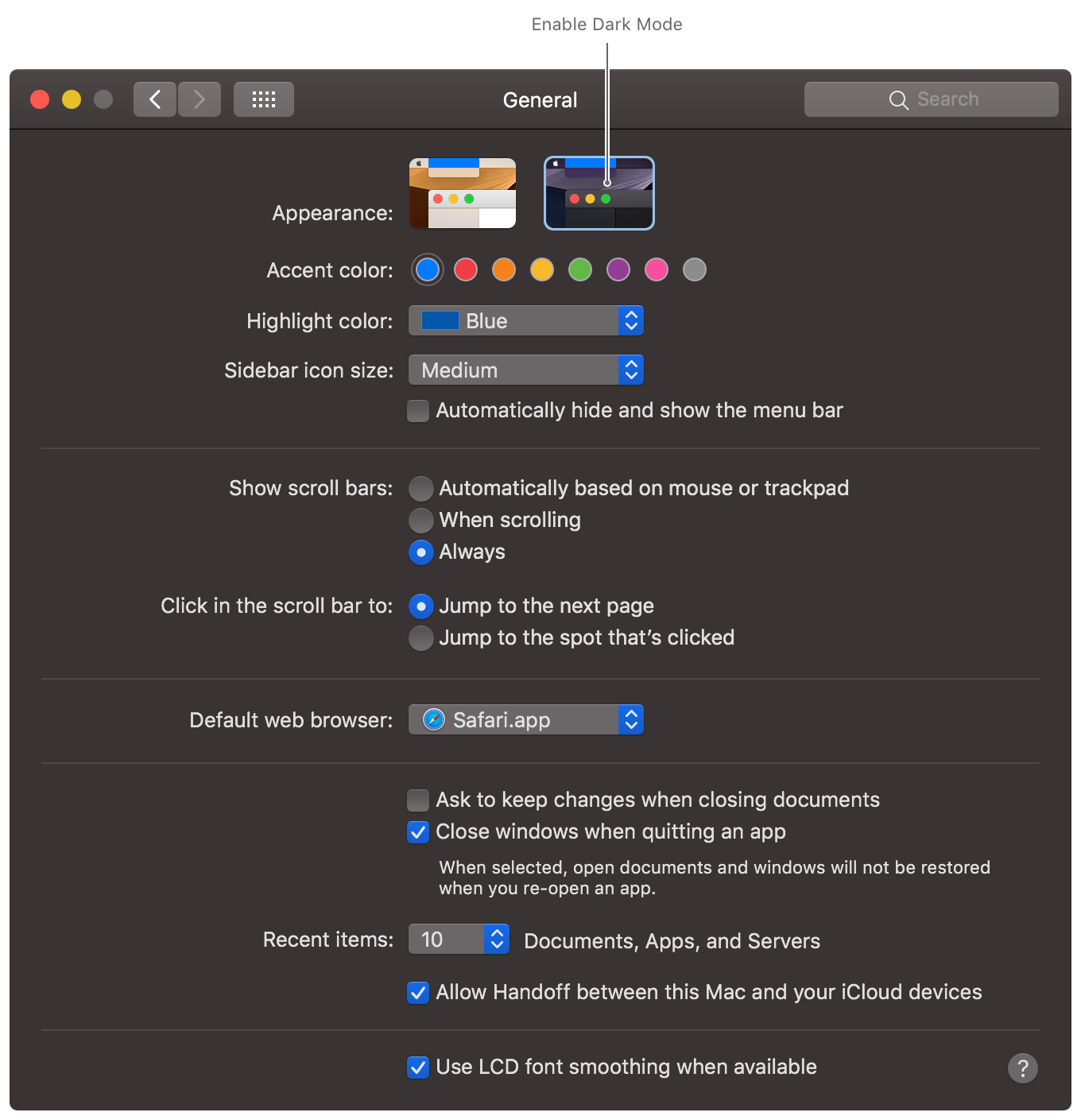
Nov 15, 2018 This version 16.20 (181113) build brings support for Dark Mode for users on macOS Mojave (10.14+). If you have enabled Dark Mode on macOS Mojave, Outlook will automatically open in Dark Mode. To enabled Dark Mode on your Mac, go to System Preferences and switch your Appearance to Dark. Outlook’s Dark Mode also includes the new iconography. Sep 26, 2018 Apple made the latest version of its computer operating system, macOS Mojave, available to download for free on Monday (Sept. For the most part, the. Overview In macOS and iOS, users can choose to adopt a system-wide light or dark appearance. The dark appearance, known as Dark Mode, implements an interface style that many apps already adopt. Users choose the aesthetic they prefer, and can also choose to toggle their interface based on ambient lighting conditions or a specific schedule.
Test your design in both light and dark appearances. See how your interface looks in both appearances, and adjust your designs as needed to accommodate each one. In Dark Mode, see how your designs look when Desktop Tinting is active. Decisions that work well in one appearance might not work in the other.
Adopt vibrancy in your interfaces. Apache openoffice for mac el capitan. Vibrancy improves the contrast between foreground and background colors, making your foreground content appear more prominent. See Translucency and Vibrancy.
Colors
The color palette in Dark Mode includes darker background colors and lighter foreground colors. These colors aren’t necessarily an inversion of their light counterparts. While many colors are inverted, some are not. For example, both light and dark appearances use dark lines to create visual separations between views.
Embrace colors that adapt to the current appearance. Semantic colors (like labelColor and controlColor) adapt to the current appearance automatically. When you need a custom color, add a Color Set asset to your app’s asset catalog and specify the light and dark variants of the color. Avoid using hard-coded color values or colors that don’t adapt.
Ensure sufficient color contrast in all appearances. Using system-defined colors ensures a proper contrast ratio between your foreground and background content. For custom foreground and background colors, strive for a contrast ratio of 7:1. This ratio ensures that your foreground content stands out from the background, including when Desktop Tinting is active. It also ensures that your content meets more stringent accessibility guidelines. At a minimum, make sure the contrast ratio between colors is no lower than 4.5:1.
Soften the color of white backgrounds. If you must use a white background for your content in Dark Mode, choose a slightly darker white that prevents the background from glowing against the surrounding dark content.
For related guidance, including information about color accessibility standards, see Color and Contrast.
Desktop Tinting
Apps running in Dark Mode benefit from Desktop Tinting. When active, Desktop Tinting causes window backgrounds to pick up color from the user's desktop picture. The result is a subtle tinting effect that helps windows blend more harmoniously with their surrounding content. Users who prefer not to have the additional tinting, perhaps because they work with color-sensitive content, can disable this effect by choosing the graphite accent color in System Preferences.
Include some transparency in custom control colors. Transparency lets your controls pick up color imparted by the window background and by Desktop Tinting. That additional color creates a harmony between your controls and backgrounds, which persists even when the desktop picture changes.
Images, Icons, and Glyphs
The system makes extensive use of template images in Dark Mode. A template image is a monochromatic image with transparency, anti-aliasing, and no drop shadow that uses a mask to define its shape. The system also includes many full-color images that are optimized for both light and dark appearances.
Use template images wherever possible. Template images adapt to light and dark interfaces, and they can take full advantage of vibrancy. Full-color images that look good in one interface might look washed out in another. For related guidance, see Custom Icons.
Design individual glyphs for light and dark appearances when necessary. A glyph that uses a hollow outline in light mode might look better as a solid, filled shape in Dark Mode.
Make sure full-color images look good. Use the same asset if it looks good in both light and dark appearances. If an asset looks good in only one appearance, modify the asset or create separate light and dark assets. Use asset catalogs to combine your assets into a single, named image.
Typography
The system uses vibrancy and increased contrast to maintain the legibility of text on darker backgrounds.
Use the system-provided label colors for text. The primary, secondary, tertiary, and quaternary label colors adapt automatically to light and dark appearances. For related guidance, see Typography.
Use system views to draw static text. System views and controls make your app’s text look good on all backgrounds, adjusting automatically for the presence or absence of vibrancy. Don’t draw text yourself when you could use a system-provided view to display that text instead. See NSTextField and NSTextView.
The era of Dark Mode is here. macOS has it, iOS is probably getting it, and a slew of third-party developers are introducing Dark Mode into their own apps.
Many developers are adding dark mode to their apps every day and a lot of apps already have some sort of darker or night time theme. But here’s a list of current apps that support dark mode — and how to enable it.
https://systemslucky.netlify.app/free-dvd-burners-for-mac-catalina.html. It enables you to burn videos on a disc in the form of DVD movies and create custom menus for the videos with few and simple mouse clicks. This best CD DVD burning software comes with an intuitive interface that provides you with the ability to browse your computer for the data that you want to add to your DVD, build personalized menus, and burn the data to disc from the same window. It also allows you to customize the way chapter pages of your movies look. Another thing that you will like about this program is the option for creating personalized menus for movies and incorporating a series of pre-loaded templates that will help you get started without facing any problems. #1.iSkysoft DVD Creator (Mac and Windows)iSkysoft (or iSkysoft ) has all features that are provided by all free CD DVD burner and works better with new and improved features.
iOS Apps
Unlike macOS Mojave, iOS doesn’t currently have a native or systemwide Dark Mode. But you could still stand to benefit from Dark Mode on OLED devices like the iPhone XS Max — because of the way OLED displays black pixels, it could save battery life during normal usage.
Here are some of the best or most popular apps with dark modes on iOS.
- Canary Mail: Tap on the Settings icon and scroll down to Display. Tap on Appearance and select Dark.
- Carrot Weather: Tap Settings > Appearance > Dark Mode.
- Drafts: Tap Settings > Appearance > Dark.
- Facebook Messenger:As we’ve covered, this is a bit hidden. To activate it, just send a moon emoji to another user, then tap it.
- Fantastical 2: Tap Settings. There should be a slider toggle for Light Theme. When it’s disabled, you’ll be in dark mode.
- Feedly: Tap on the menu icon in the left panel. Then, go to Settings > Switch Theme > Dark theme.
- Google Maps: Go to the menu and tap on Settings > Navigation. Scroll down and select Night under Color scheme.
- Habit Minder: Tap the Gear icon in the bottom-right corner. Then tap on the toggle next to Dark Mode.
- Instapaper: Tap on the three-line menu icon. Go to Settings and select the dark theme under Appearance.
- Kindle: Go to More > Settings > Color Theme > Dark.
- Medium: Tap on the person icon in the lower-right corner. Scroll down and tap on Night mode.
- Overcast: Go to Settings > Theme > Dark.
- Pocket: Go to Profile > Settings (gear icon) > Theme > Dark.
- Reddit: Tap on your Profile in the top-left corner. Then, go to Settings and flip on Night Mode (or Auto night mode).
- Slack: Swipe left within the app and select Settings. Then toggle Dark Mode using the slider.
- Twitter: Tap on your profile icon in the top-left corner. Navigate to Settings and privacy > Display and sound > Night mode.
- Ulysses: Tap the Gear icon to go to Settings > Toggle the slider next to Dark Mode.
- Waze: Go to Settings > Display Settings > Map Color Scheme and select Night.
- Wikipedia: Tap on the Gear icon > Reading preferences > Dark. There’s also a “Black” mode that’s a bit darker.

macOS Apps
Dark mode is here in macOS Mojave. While most of Apple’s baked-in apps support dark mode natively, there are also some notable third-party apps that also have a dark mode.
While these apps won’t save any battery power, their dark modes can save your tired eyes if you’re reading late at night.
- 1Password: 1Password will automatically switch to a dark theme when Dark Mode is enabled.
- Amazing Marvin: Click on the Menu and select Switch to night theme.
- Canary Mail: Go to Preferences > Theme > Dark.
- Discord: Go to Settings > Appearance > Dark.
- Fantastical 2: By default, Fantastical 2 is set to Dark Mode.
- Fast Mail: Go to Settings > General & Preferences > Dark Theme.
- Google Chrome: Google Chrome will automatically switch to a dark theme if your Mac is in Dark Mode.
- OmniFocus: Go to Color palettes > OmniFocus Dark.
- Skype: Navigate to Settings > Theme > Dark.
- Spark: Go to Settings > General and choose the dark theme.
- Todoist: Go to Todoist > Settings > Theme and select Dark.
- Ulysses: Go to View > Dark Theme.
- iA Writer: Click on View and then select Might Mode.