Enter your account name and password in the Username and Password fields. You can also choose to bypass proxy settings for specific computers on the internet (hosts) and segments of the internet (domains) by adding the address of the host or domain in the “Bypass proxy settings for these Hosts & Domains” field. MacOS Sierra users can find their auto-generated vanity URL by going to System Preferences Sharing and checking beneath the Computer Name text input. To access it, enter this URL, plus your port number (e.g. Your-name.local:8000), on your iPhone over the same Wi-Fi connection as your computer.

Dialogs
A dialog is a type of window that elicits a response from the user. Many dialogs—like the Print dialog, for example—let people provide several responses at once. Dialogs are presented in three ways: document-modal, app-modal, and modeless.
TIP An alert is a special type of dialog that provides important information about an error condition or warns the user about a potentially hazardous situation or consequence. For guidance, see Alerts.
Document-Modal Dialogs
A document-modal dialog is attached to a document as a sheet (see Sheets), and prevents the user from doing anything in the document until the dialog is dismissed. The user can still switch to other documents and apps. A Save dialog is an example of a document-modal dialog. See Save Dialogs.
App-Modal Dialogs
An app-modal dialog prevents the user from doing anything in the app until the dialog is dismissed. The user can still switch to other apps. An Open dialog is an example of an app-modal dialog. See Open Dialogs.
Modeless Dialogs
A modeless dialog is usually referred to as a panel. The user can continue interacting with documents and apps uninterrupted. The standard Find dialog is an example of a modeless dialog. See Find Dialogs and Panels.
Data Entry
Dialogs are intended to be small, transient windows that don’t require in-depth user interaction, so it’s important to ensure that data entry is efficient.
Provide default values for controls and fields whenever possible. It’s easier for a user to verify information than enter it from scratch.
Set the initial focus to the first location that accepts user input. Doing so lets the user begin entering data immediately, without needing to click a specific item like a text field or list.
Make static text selectable. For example, the user should be able to copy useful information, such as an error message, a serial number, or an IP address to paste elsewhere.
Check for errors during data entry. Instead of waiting and displaying an alert when the user tries to dismiss a dialog, check for errors during data entry so the user can fix the problem in context. Checking values immediately after their entry is best. Avoid validating after every keystroke, as too-frequent validation can slow down your app and be annoying.
Whenever possible, minimize the potential for invalid input. For example, use pop-up buttons to provide choices rather than asking the user to enter data, and use date pickers and number formatters to ensure that dates and numbers are entered correctly. For related guidance, see Pop-Up Buttons, Date Pickers, and Text Fields > Data Entry.
Consider including an Apply button that lets the user preview changes before committing to them. An Apply button makes sense in a modeless dialog for changes that can be applied, previewed, and undone quickly. Save dialogs and other dialogs that let users make changes that can’t be previewed easily should not include an Apply button.
Layout
Use a disclosure control to provide information or functionality that’s only occasionally needed. A disclosure control hides information or functionality, like advanced options, and reveals it only when the user clicks the control. For guidance, see Disclosure Controls.
Make sure interface elements scale properly when a dialog is resized. When a dialog permits resizing, elements that can scale with the dialog should do so accordingly. In general, views like boxes, tab views, and tables should expand to fill the dialog. In tables, existing columns should expand, and new columns and rows should be revealed as needed. Other elements that aren’t generally resized, like buttons, checkboxes, and segmented controls should remain the same size and be anchored to the sides (or the center) of the dialog.
Position buttons as expected. Any buttons in the bottom right of a dialog should dismiss the dialog. An action button, which initiates the dialog’s primary action, should be farthest to the right. A Cancel button should be to the immediate left of the action button. If a third dismissal button exists, it should be to the left of the Cancel button. A Help button should be farthest to the left. A button that affects the contents of the dialog itself, such as a button for expanding the dialog to reveal additional details, should be to the right of the Help button, or farthest to the left if no Help button is present.
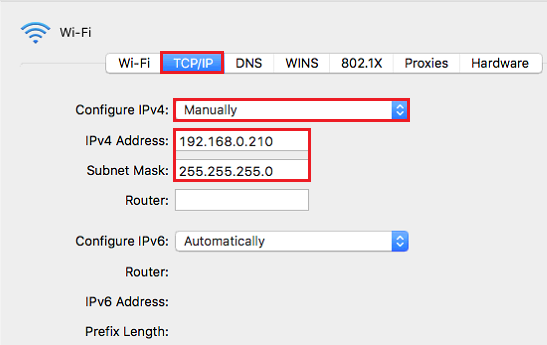
Macos Text Field For Entering Ip Address Manually
Separate destructive buttons from nondestructive buttons. Destructive buttons, like Don’t Save, should be far enough away from safe buttons, like Save and Cancel, that the user has to make an intentional effort to click the button. If possible, allow at least 24 points of separation.
Dialog Dismissal
Provide a default button only when the user’s most likely action is harmless. Users sometimes press Return merely to dismiss a dialog, without reading its content, so it’s crucial that a default button initiate a harmless action. When there’s no default button, pressing Return should have no effect; the user should have to explicitly click a button to dismiss the dialog. Alternatively, when a dialog may result in a destructive action, Cancel can be set as the default button.
Provide a default button only when the Return key isn’t already used by text fields on the dialog. Having two behaviors for one key is confusing and makes the interface less predictable. The user might press Return one too many times and inadvertently activate the default button.
Include a Cancel button that responds to the standard cancellation keyboard shortcuts. A Cancel button provides a clear, safe way out of a dialog and returns the computer to the state it was in before the dialog appeared. Make sure the keyboard shortcut Command-period and the Esc (Escape) key are mapped to the Cancel button.

Make sure a Cancel button undoes all applied changes. A Cancel button should never silently commit changes the user previewed by clicking Apply.
Use Apply, OK, and Cancel buttons as intended. Clicking Apply previews changes but doesn’t dismiss the dialog. Clicking OK confirms the intent to accept any changes and dismisses the dialog. Clicking Cancel discards any applied changes and dismisses the dialog.
Macos Text Field For Entering Ip Address On Computer
Ensure that dialog actions take place quickly. In general, the user should see near-immediate results after initiating an action from a dialog. For actions that take more than a couple seconds to complete, display progress information so the user knows the action has been initiated, how long it will take, and when its complete. For related guidance, see Progress Indicators.